Writer:Asai (20.11.11)

今回は、Webデザインにおける角丸について考えてみたいと思います。角丸はWebデザインにおいて、非常に多く利用されているデザインパターンです。では、なぜよく利用されているのでしょうか。その効果について考えてみましょう。
角と丸の印象の違い
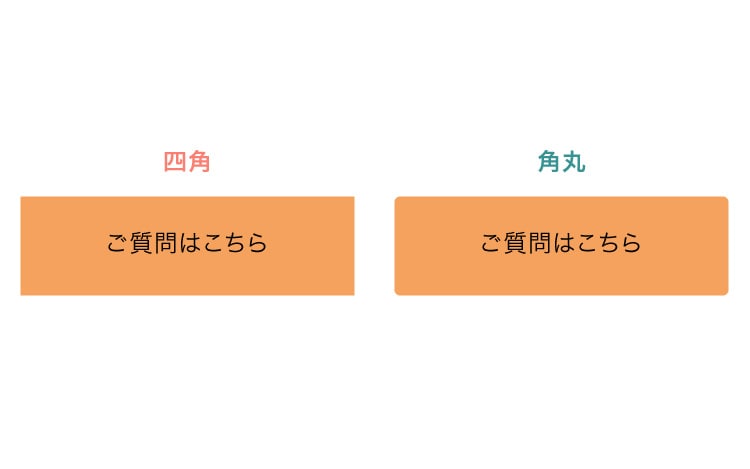
まず、こちらの画像をご覧下さい。

どこにでもある一般的なボタンですが、左が四角、右が角丸のボタンです。見た感じで印象が異なるように感じませんか?
実は、角丸のような「丸」には、柔らかい、優しいのようなフレンドリーな印象を与えることができます。また、四角には、安定、規律、信頼というようなカチッとした印象を持たせることができます。このように、それぞれの印象の違いを理解しておくことで、どのように利用すべきかがイメージしやすくなると思います。
ワンポイントの角丸でユーザーを的確にナビゲート
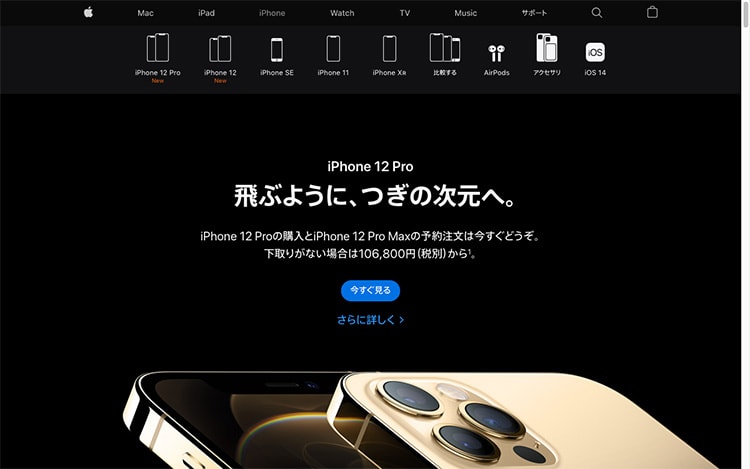
次に、下記の画像をご覧下さい。こちらは、AppleのIPhone紹介ページのキャプチャ画像です。

こちらを見てもらえると、一箇所だけ角丸のボタンが配置されていることがわかります。このサイトを見てもらうと分かるのですが、全体では四角のデザインが採用されている中で、ポイントポイントのボタンだけ、角丸のボタンが採用されています。
このように、四角のデザインの中で、角丸をポイントに採用することで、ユーザーの視線を注目させ、的確にナビゲートしていることが分かります。また、丸にはフレンドリーな印象を与えることができるため、優しい接客を実現しているとも考えられます。

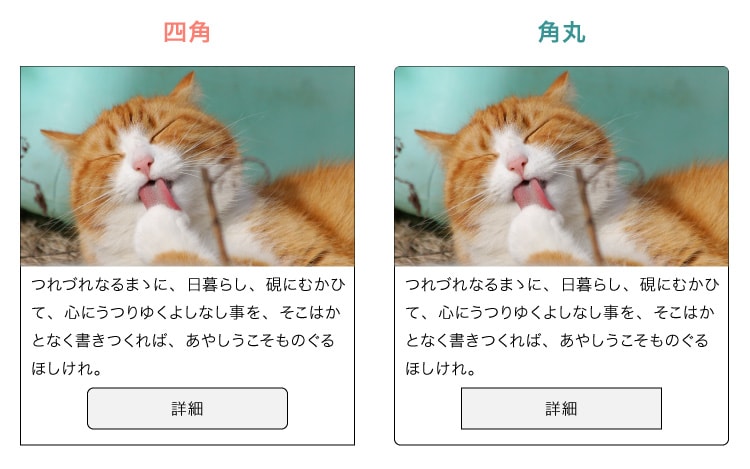
このように、角と丸を組み合わせることで、ポイントの強調がしやすくなるパターンも存在しています。こちらの画像のように、四角の中に角丸ボタンを配置、角丸の中に四角のボタンを配置することで、囲いを意識させる中にも、ボタンを強調をすることもできるのです。
角丸の半径はどれくらいが良いの??

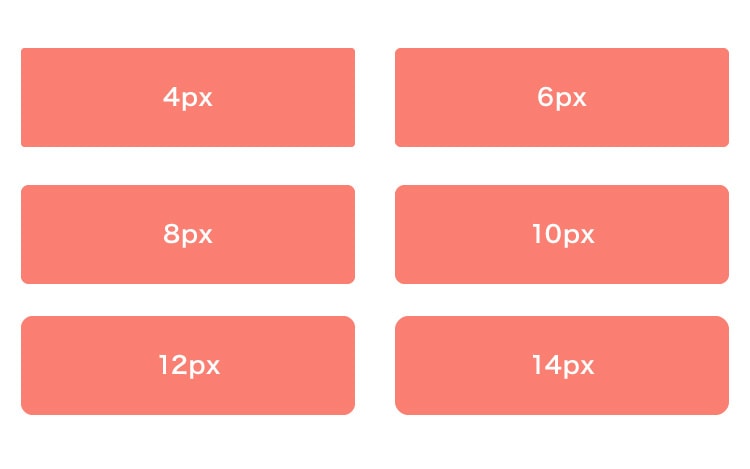
これについては、全体との絡みがあるので、どこが正解とは言いづらいです。しかし、よく利用されている印象があるのは、半径6px前後ではないでしょうか。
6px前後だと四角のデザインに入れても、そこまで存在感を出さずに馴染みやすい角丸の印象です。逆に強調をしたいのであれば、Appleのサイトのように、より半径を大きくすると良いのではないでしょうか。
角丸が利用される背景を理解して、デザインに役立てる
このように、角丸には「フレンドリーな印象」を与えることと、「ワンポイントの強調」にも利用できることを理解いただけたと思います。角丸のデザインはCSSでも実装できるため、Webデザインでは非常に良く利用されるデザインパターンです。闇雲に利用するのではなく、なぜ、そこに角丸を利用するのか。この部分を自分の中で落とし込むことで、デザインのメリハリをつけることにも役立つと思います。
コラム執筆中
アイビーネットでは、ホームページに関するコラムを随時執筆中です。





